"Payload has transformed the way our clients manage content. It's an indispensable tool for any modern agency."
Get the resources you need to start building today
Microsoft chose Payload to tell the world about AI.
How to migrate from WordPress to Payload: Part 1


This tutorial will guide you through migrating your data from an existing WordPress project to Payload, a popular open-source headless CMS, and seen as a more flexible alternative to WordPress.
Then we’ll create BlogPosts.ts, which follows the same structure but includes authors.
And now we’ll create BlogCategories.ts.
Before we continue, we need to add them to our Payload config ('payload.config.ts').
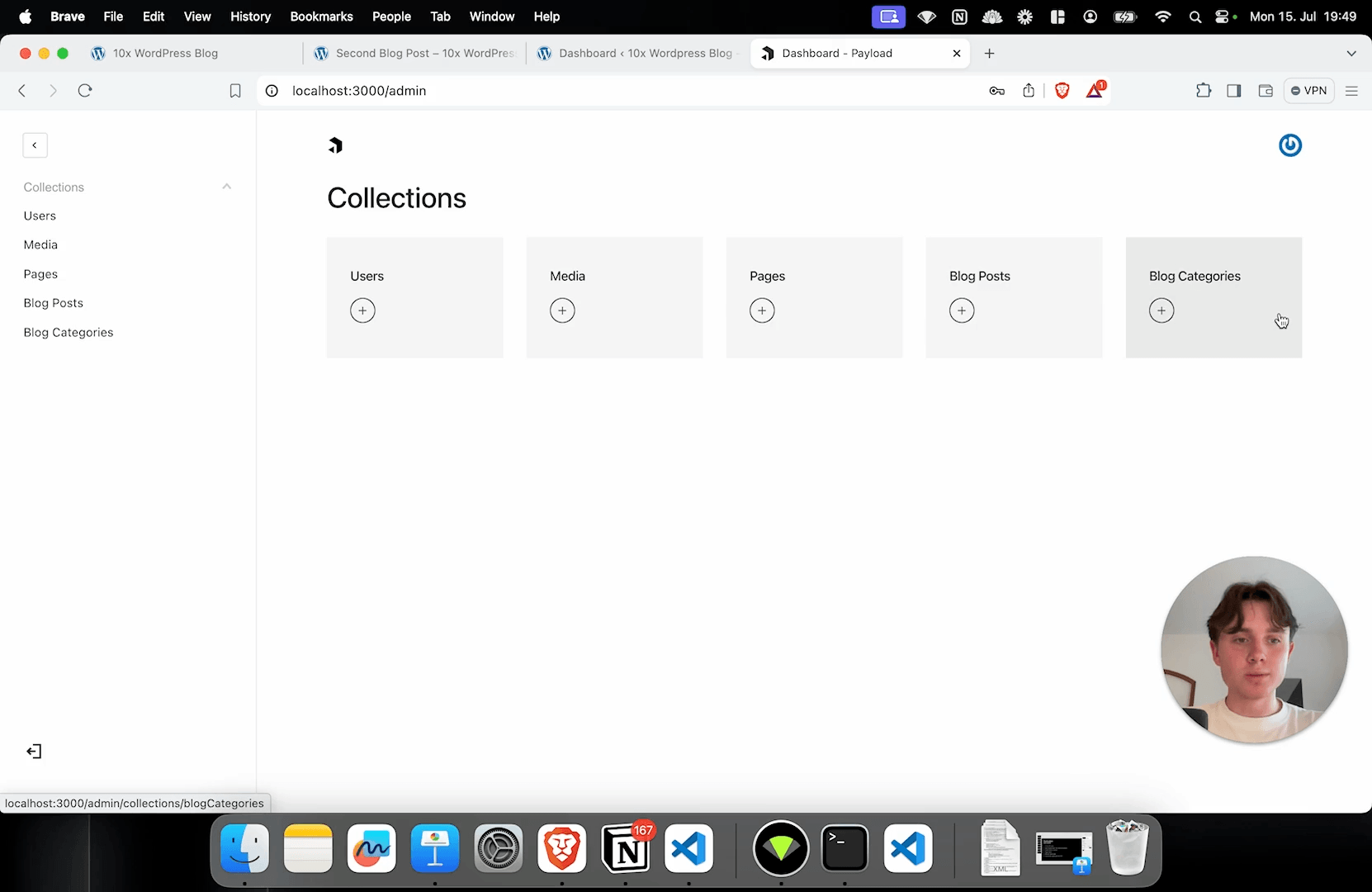
Your Payload dashboard should now include the following collections:

After we’ve successfully created our Collections, we’ll continue with the creation of our blocks.
Creation of Payload blocks
Create a blocks folder inside the src directory and then create the block schemas. (Note: You can in theory put these wherever you want; we place them into their own subdirectory for less chaos).
Create a cover folder file within the blocks folder, and a schema.ts file within the cover folder.
To continue, we'll paste in the other blocks, including the Image block (blocks > image > schema.ts), Richtext block (blocks > richtext > schema.ts), and recentBlogPosts block ( (blocks > recentBlogPosts > schema.ts).
For images, it’s a simple schema with one field with type: upload. This is similar to a relationship field but you can actually upload a new media element within this field—it links to a media collection where we have uploads enabled.
Then we have our richtext block, which is just the content field.
And finally, the recentBlogPosts block; this is doesn’t have any fields at all because by default we just want to fetch the most recent blog posts. Optionally, you could add a special field that just specifies which posts the component should surface.
We’re now going to update Pages.ts and Posts.ts to include our new blocks.
Pages.ts:
Under BlogPosts.ts, we do the same:
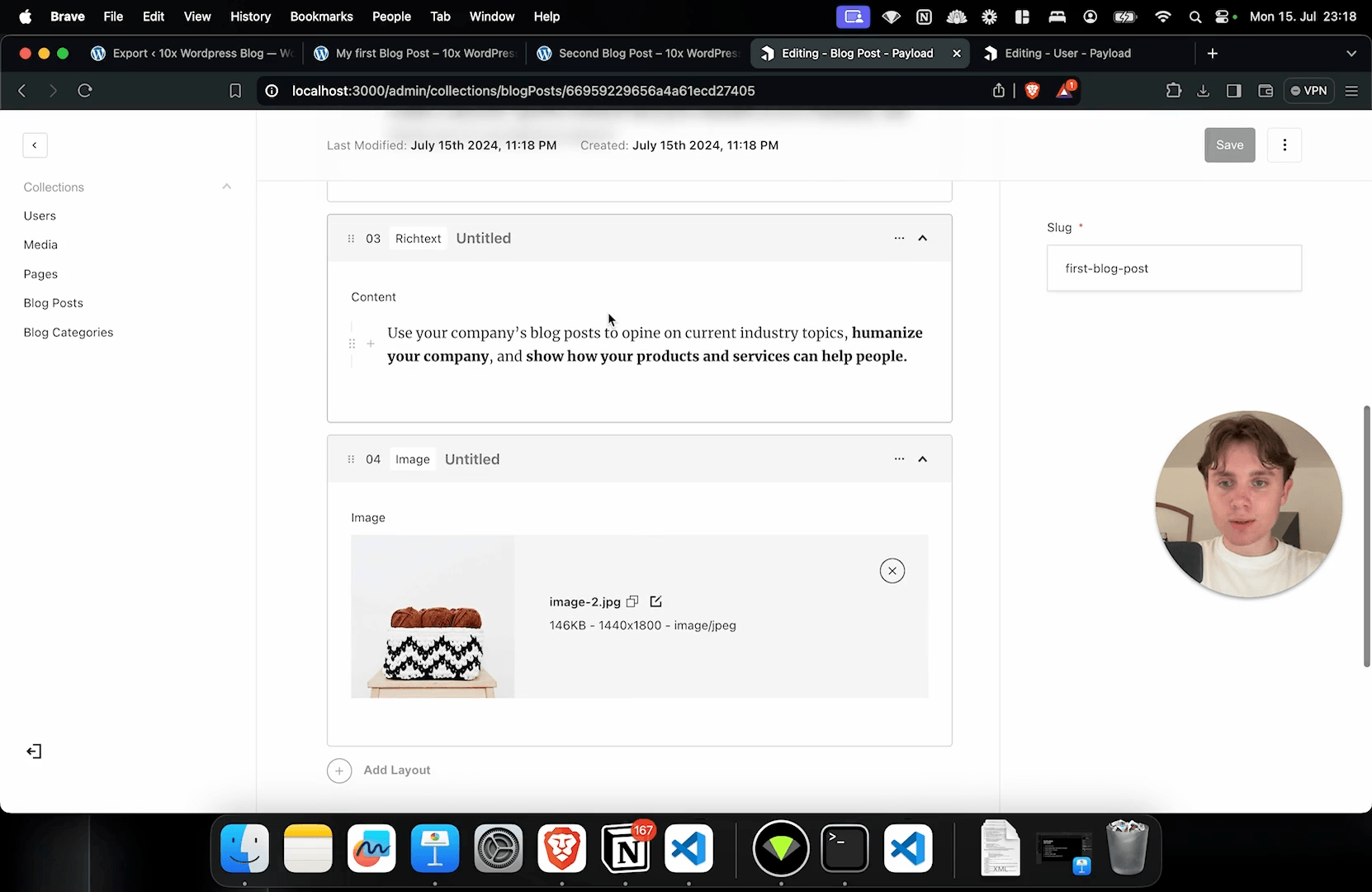
Now if we navigate back to our admin panel and create a new page, we should see all of our blocks added:

migrationWrapper.js:
For details on this part of the project, especially if you need to manipulate the migration script for any particular use case, click here.
Now we’re going to call the migration wrapper by running node migrationWrapper.js, and begin to see the script migrating the data.
Upon restarting your server (npm run dev) and navigating to your admin panel's media section, you should now see the migrated media appear.

Next, to ensure the Wordpress users migrate correctly to Payload, we need to adjust the Users.ts collection and make the following changes:
This change will allow the WordPress username to migrate and map accordingly to the slug. Although you can do this manually, this collection will still require a slug.
In the next step, we’ll create a categories section in our BlogPosts.ts file.
Next, we’ll create the Categories we need in Payload. According to our sample Wordpress project, they are named, “Knowledge Base” and “News.”
We’ll simply replicate each by clicking, “Blog Categories” and “Create new Blog Category” in the Payload admin panel.
Upon creation, Payload generates an ID for each.
In our migration.js script, we need to ensure each ID of a category is accounted for.
Example:

In a follow up tutorial, we’ll show you how to complete this project by building a frontend with Next.js.
