Radio Group Field

Config
Option | Description |
|---|---|
| To be used as the property name when stored and retrieved from the database. More |
| Array of options to allow the field to store. Can either be an array of strings, or an array of objects containing an |
| Text used as a field label in the Admin panel or an object with keys for each language. |
| Provide a custom validation function that will be executed on both the Admin panel and the backend. More |
| Build an index for this field to produce faster queries. Set this field to |
| If this field is top-level and nested in a config supporting Authentication, include its data in the user JWT. |
| Provide field-based hooks to control logic for this field. More |
| Provide field-based access control to denote what users can see and do with this field's data. More |
| Restrict this field's visibility from all APIs entirely. Will still be saved to the database, but will not appear in any API or the Admin panel. |
| Provide data to be used for this field's default value. The default value must exist within provided values in |
| Enable localization for this field. Requires localization to be enabled in the Base config. |
| Require this field to have a value. |
| Admin-specific configuration. See below for more detail. |
| custom | Extension point for adding custom data (e.g. for plugins) | | enumName | Custom enum name for this field when using SQL database adapter (Postgres). Auto-generated from name if not defined.
* An asterisk denotes that a property is required.
Admin config
In addition to the default field admin config, the Radio Group field type allows for the specification of the following admin properties:
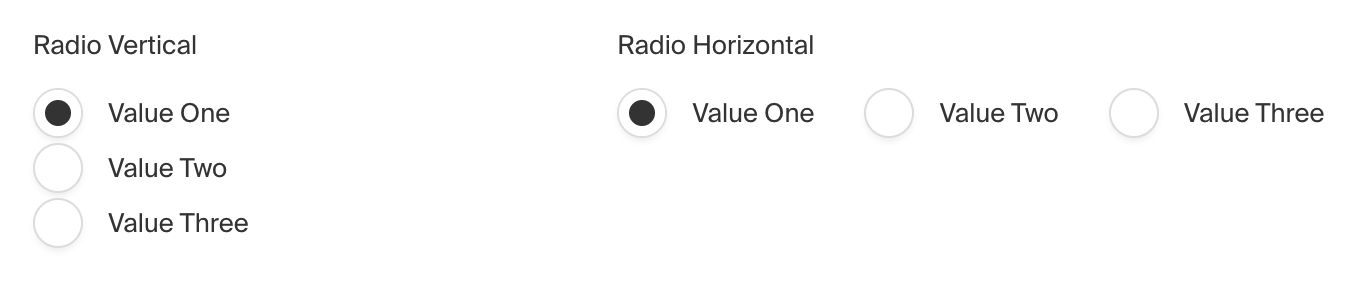
layout
The layout property allows for the radio group to be styled as a horizonally or vertically distributed list. The default value is horizontal.
Example
collections/ExampleCollection.ts