Vercel Content Link
Vercel Content Link will allow your editors to navigate directly from the content rendered on your front-end to the fields in Payload that control it. This requires no changes to your front-end code and very few changes to your Payload Config.

How it works
To power Vercel Content Link, Payload embeds Content Source Maps into its API responses. Content Source Maps are invisible, encoded JSON values that include a link back to the field in the CMS that generated the content. When rendered on the page, Vercel detects and decodes these values to display the Content Link interface.
For full details on how the encoding and decoding algorithm works, check out @vercel/stega.
Getting Started
Setting up Payload with Vercel Content Link is easy. First, install the @payloadcms/plugin-csm plugin into your project. This plugin requires an API key to install, contact our sales team if you don't already have one.
Then in the plugins array of your Payload Config, call the plugin and enable any collections that require Content Source Maps.
Enabling Content Source Maps
Now in your Next.js app, you need to add the encodeSourceMaps query parameter to your API requests. This will tell Payload to include the Content Source Maps in the API response.
REST API
If you're using the REST API, include the ?encodeSourceMaps=true search parameter.
Local API
If you're using the Local API, include the encodeSourceMaps via the context property.
And that's it! You are now ready to enter Edit Mode and begin visually editing your content.
Edit Mode
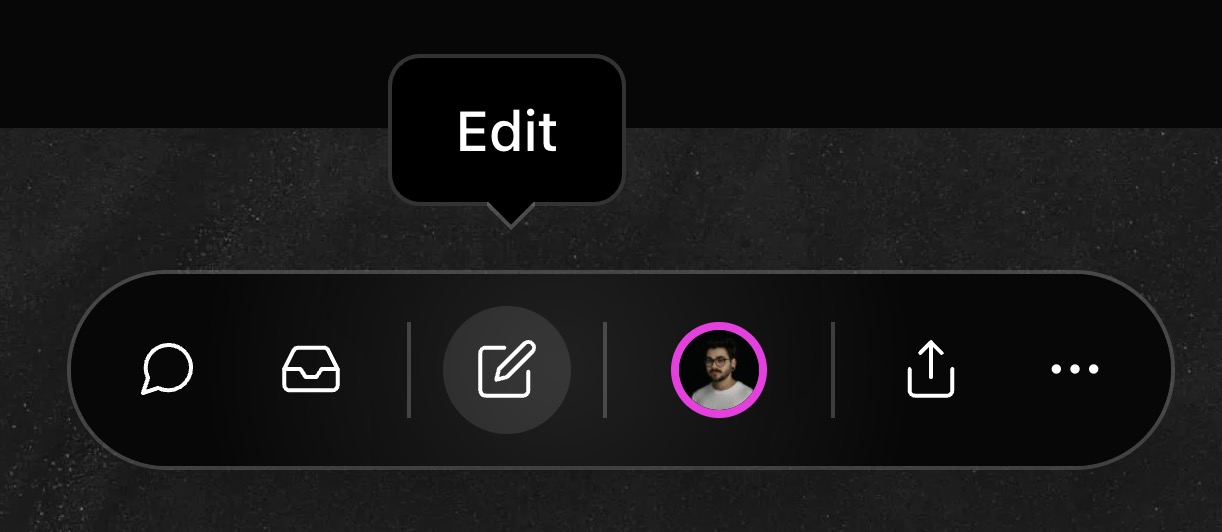
To see Content Link on your site, you first need to visit any preview deployment on Vercel and login using the Vercel Toolbar. When Content Source Maps are detected on the page, a pencil icon will appear in the toolbar. Clicking this icon will enable Edit Mode, highlighting all editable fields on the page in blue.

Troubleshooting
Date Fields
The plugin does not encode date fields by default, but for some cases like text that uses negative CSS letter-spacing, it may be necessary to split the encoded data out from the rendered text. This way you can safely use the cleaned data as expected.
Blocks and array fields
All blocks and array fields by definition do not have plain text strings to encode. For this reason, they are automatically given an additional _encodedSourceMap property, which you can use to enable Content Link on entire sections of your site.
You can then specify the editing container by adding the data-vercel-edit-target HTML attribute to any top-level element of your block.