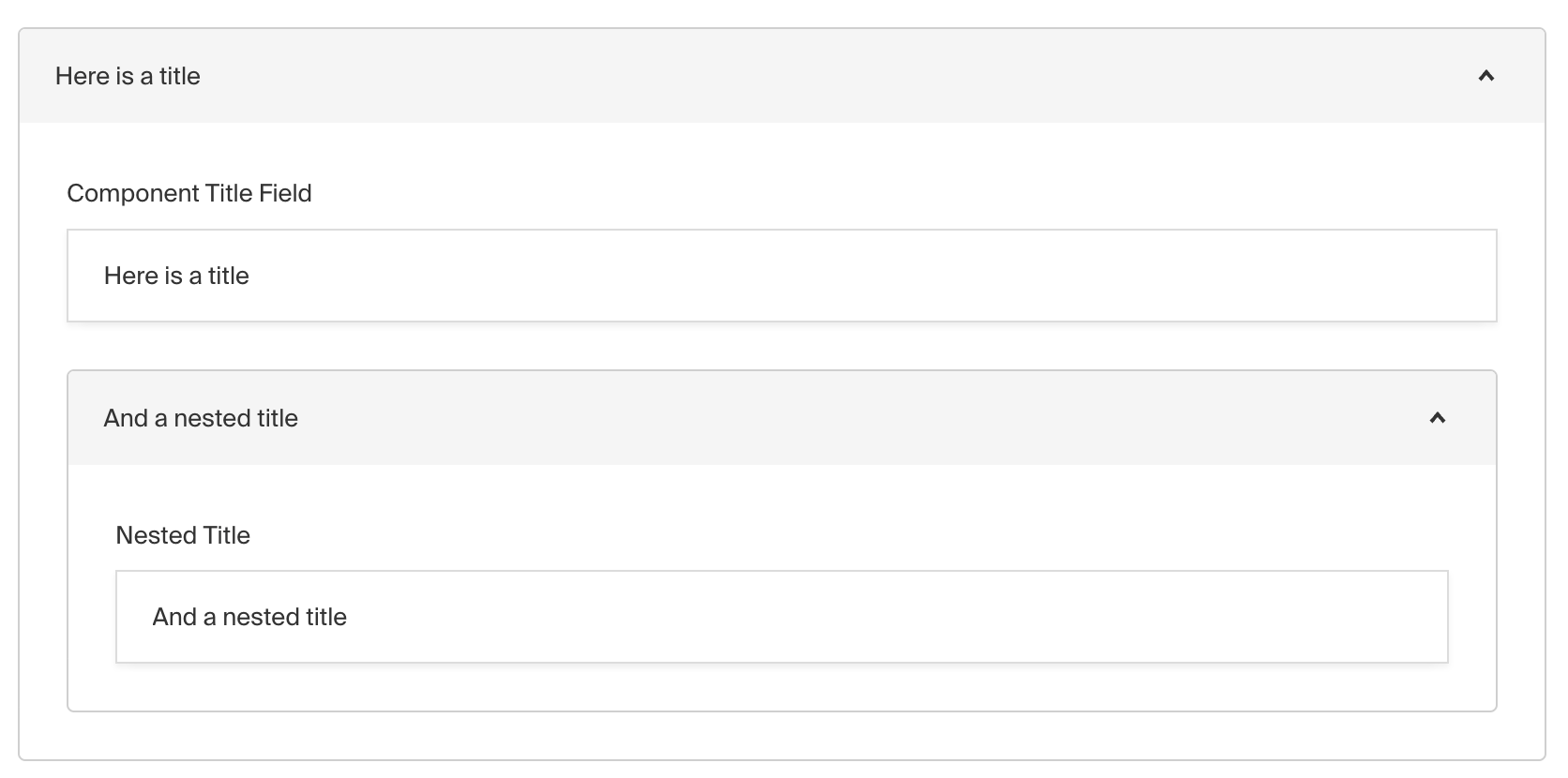
Collapsible Field

Config
Option | Description |
|---|---|
| A label to render within the header of the collapsible component. This can be a string, function or react component. Function/components receive |
| Array of field types to nest within this Collapsible. |
| Admin-specific configuration. See below for more detail. |
| Extension point for adding custom data (e.g. for plugins) |
* An asterisk denotes that a property is required.
Admin Config
In addition to the default field admin config, you can adjust the following properties:
Option | Description |
|---|---|
| Set the initial collapsed state |
Example
collections/ExampleCollection.ts