Date Field

This field uses react-datepicker for the Admin panel component.
Config
Option | Description |
|---|---|
| To be used as the property name when stored and retrieved from the database. More |
| Text used as a field label in the Admin panel or an object with keys for each language. |
| Build an index for this field to produce faster queries. Set this field to |
| Provide a custom validation function that will be executed on both the Admin panel and the backend. More |
| If this field is top-level and nested in a config supporting Authentication, include its data in the user JWT. |
| Provide field-based hooks to control logic for this field. More |
| Provide field-based access control to denote what users can see and do with this field's data. More |
| Restrict this field's visibility from all APIs entirely. Will still be saved to the database, but will not appear in any API or the Admin panel. |
| Provide data to be used for this field's default value. More |
| Enable localization for this field. Requires localization to be enabled in the Base config. |
| Require this field to have a value. |
| Admin-specific configuration. See below for more detail. |
| Extension point for adding custom data (e.g. for plugins) |
* An asterisk denotes that a property is required.
Admin Config
In addition to the default field admin config, you can customize the following fields that will adjust how the component displays in the admin panel via the date property.
Property | Description |
|---|---|
| Placeholder text for the field. |
| Pass options to customize date field appearance. |
| Format date to be shown in field cell. |
| Determines the appearance of the datepicker: |
| Number of months to display max is 2. Defaults to 1. |
| Min date value to allow. |
| Max date value to allow. |
| Min time value to allow. |
| Max date value to allow. |
| Pass any valid props directly to the react-datepicker |
| Time intervals to display. Defaults to 30 minutes. |
| Determines time format. Defaults to |
* This property is passed directly to react-datepicker. .
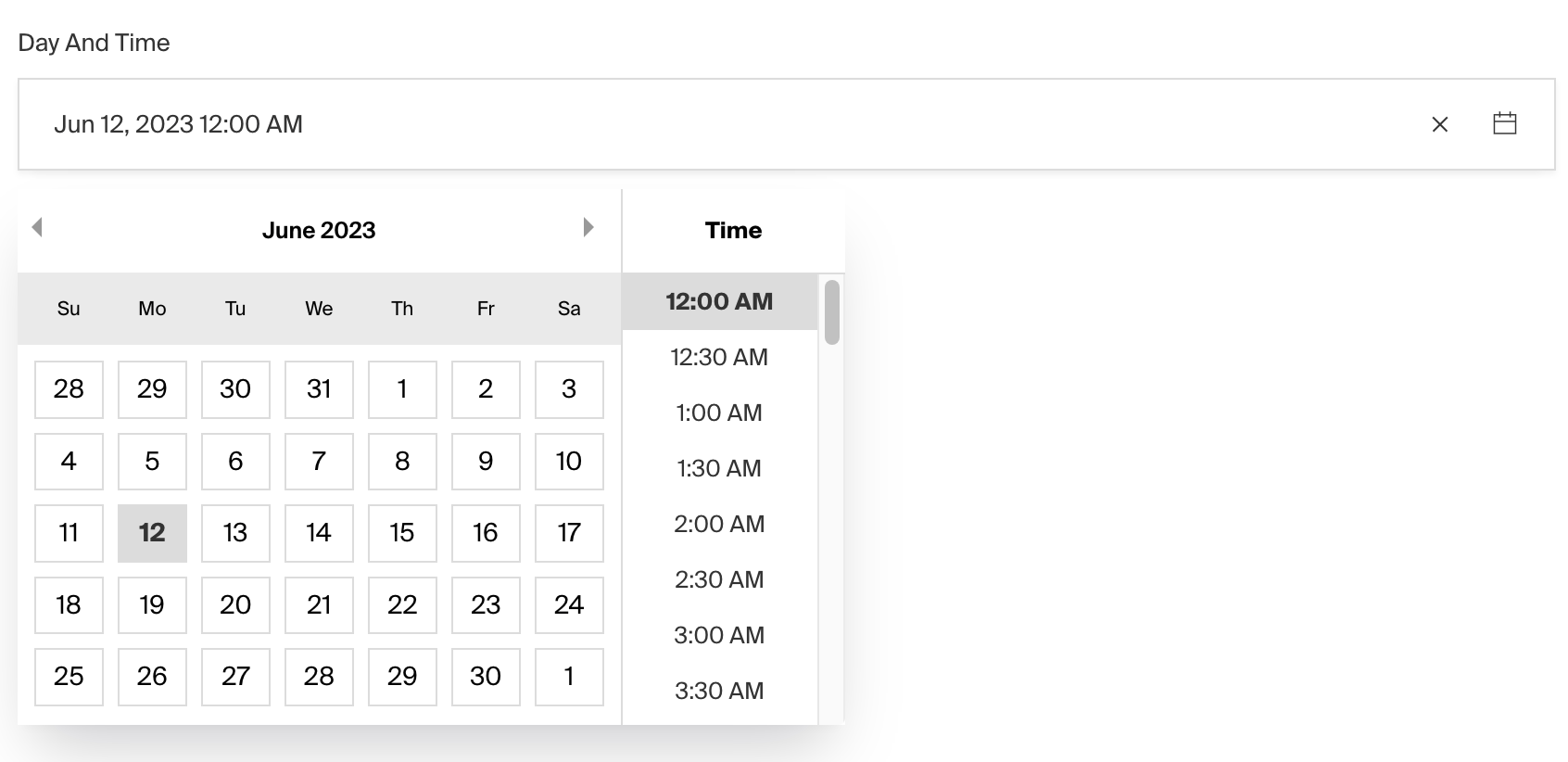
Display Format and Picker Appearance
These properties only affect how the date is displayed in the UI. The full date is always stored in the format YYYY-MM-DDTHH:mm:ss.SSSZ (e.g. 1999-01-01T8:00:00.000+05:00).
displayFormat determines how the date is presented in the field cell, you can pass any valid (unicode date format)[https://date-fns.org/v2.29.3/docs/format].
pickerAppearance sets the appearance of the react datepicker, the options available are dayAndTime, dayOnly, timeOnly, and monthOnly. By default, the datepicker will display dayOnly.
When only pickerAppearance is set, an equivalent format will be rendered in the date field cell. To overwrite this format, set displayFormat.
Example
collections/ExampleCollection.ts