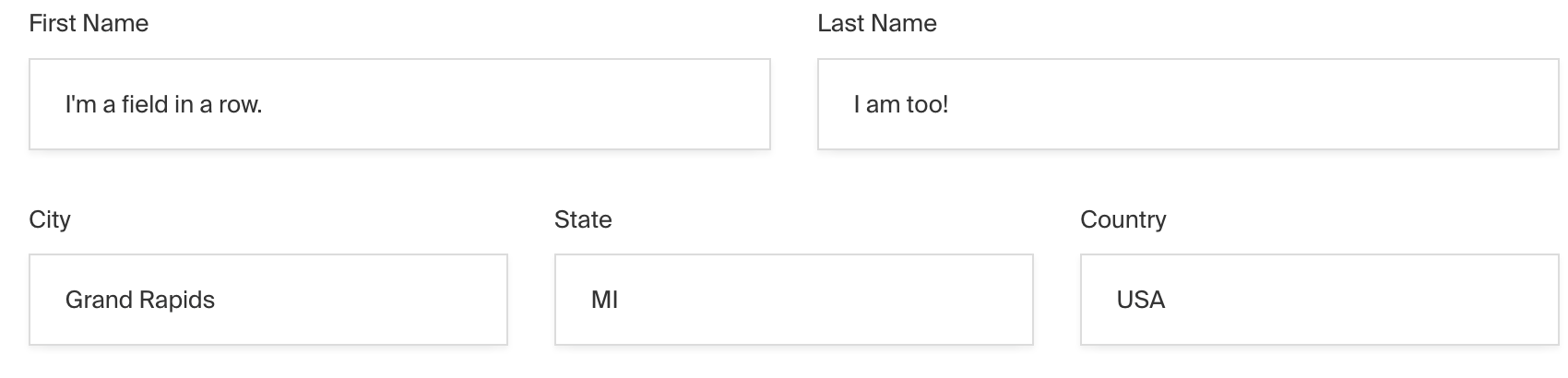
Row Field

Config
Option | Description |
|---|---|
| Array of field types to nest within this Row. |
| Admin-specific configuration excluding |
| Extension point for adding custom data (e.g. for plugins) |
* An asterisk denotes that a property is required.
Example
collections/ExampleCollection.ts