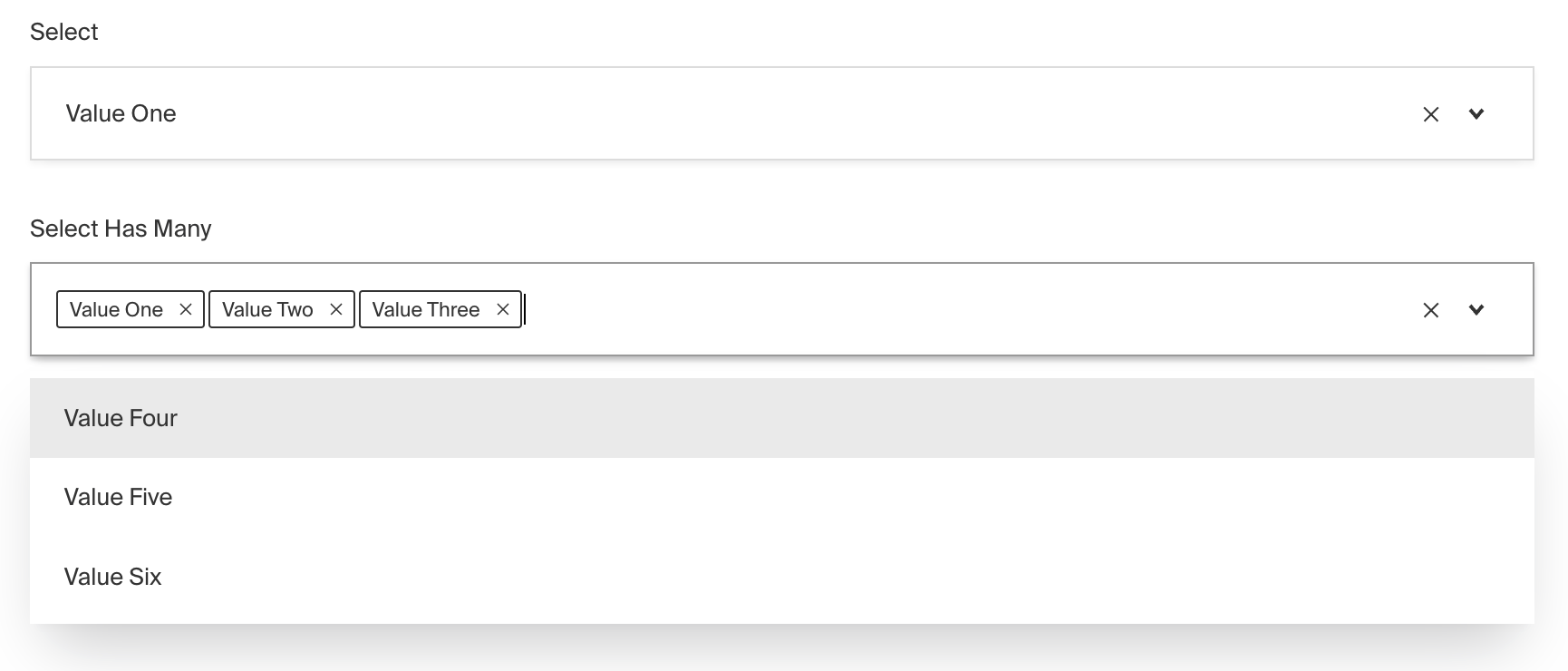
Select Field

Config
Option | Description |
|---|---|
| To be used as the property name when stored and retrieved from the database. More |
| Array of options to allow the field to store. Can either be an array of strings, or an array of objects containing a |
| Boolean when, if set to |
| Text used as a field label in the Admin panel or an object with keys for each language. |
| Enforce that each entry in the Collection has a unique value for this field. |
| Provide a custom validation function that will be executed on both the Admin panel and the backend. More |
| Build an index for this field to produce faster queries. Set this field to |
| If this field is top-level and nested in a config supporting Authentication, include its data in the user JWT. |
| Provide field-based hooks to control logic for this field. More |
| Provide field-based access control to denote what users can see and do with this field's data. More |
| Restrict this field's visibility from all APIs entirely. Will still be saved to the database, but will not appear in any API or the Admin panel. |
| Provide data to be used for this field's default value. More |
| Enable localization for this field. Requires localization to be enabled in the Base config. |
| Require this field to have a value. |
| Admin-specific configuration. See the default field admin config for more details. |
| Extension point for adding custom data (e.g. for plugins) |
| Custom enum name for this field when using SQL database adapter (Postgres). Auto-generated from name if not defined. |
| Custom table name (if |
* An asterisk denotes that a property is required.
Admin config
In addition to the default field admin config, the Select field type also allows for the following admin-specific properties:
isClearable
Set to true if you'd like this field to be clearable within the Admin UI.
isSortable
Set to true if you'd like this field to be sortable within the Admin UI using drag and drop. (Only works when hasMany is set to true)
Example
collections/ExampleCollection.ts
Customization
The Select field UI component can be customized by providing a custom React component to the components object in the Base config.
You can import the existing Select component directly from Payload, then extend and customize it as needed.
If you are looking to create a dynamic select field, the following tutorial will walk you through the process of creating a custom select field that fetches its options from an external API.
If you want to learn more about custom components check out the Admin > Custom Component docs.