Collapsible Field
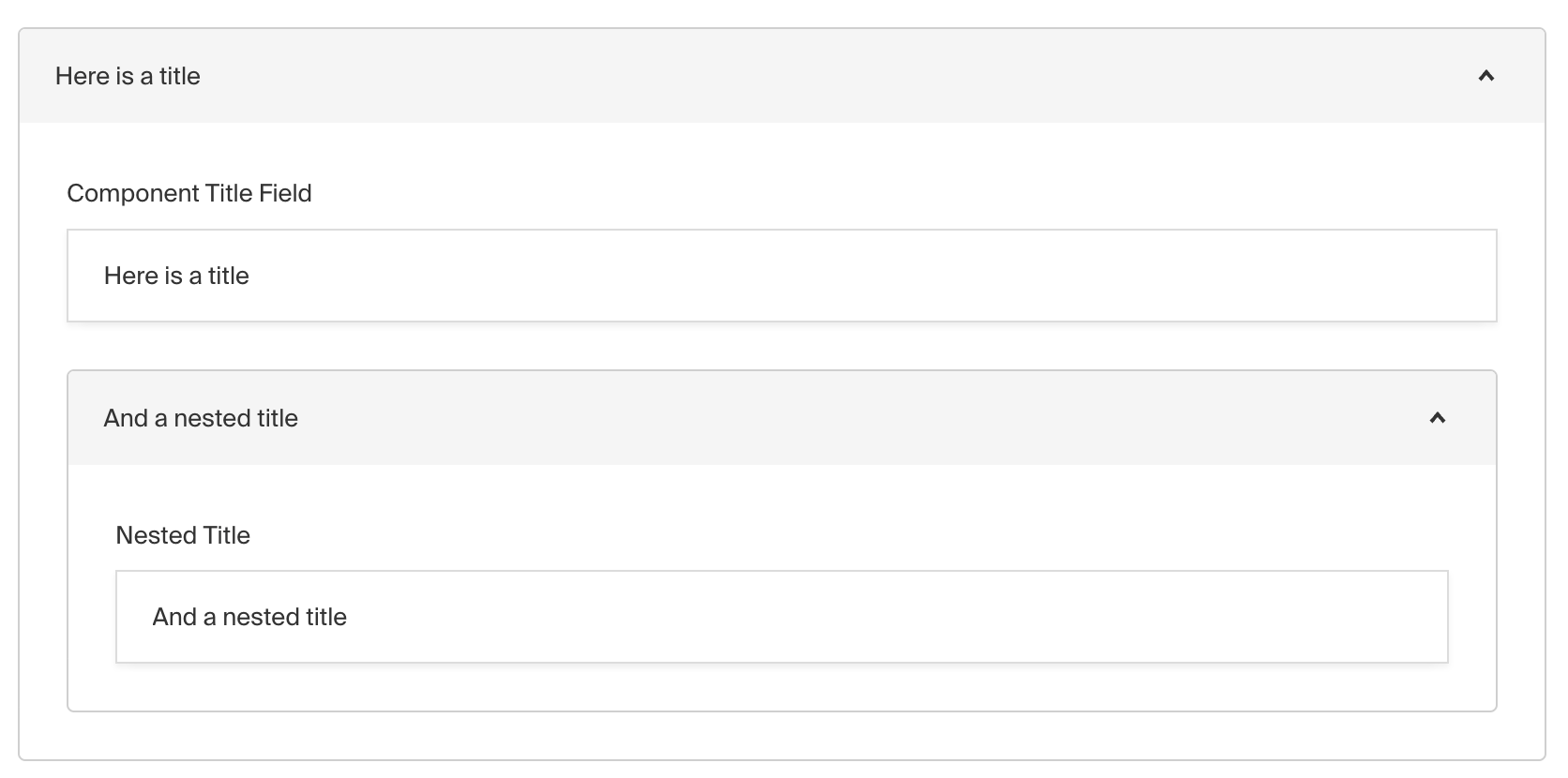
The Collapsible Field is presentational-only and only affects the Admin Panel. By using it, you can place fields within a nice layout component that can be collapsed / expanded.

To add a Collapsible Field, set the type to collapsible in your Field Config:
Config Options
Option | Description |
|---|---|
| A label to render within the header of the collapsible component. This can be a string, function or react component. Function/components receive |
| Array of field types to nest within this Collapsible. |
| Admin-specific configuration. More details. |
| Extension point for adding custom data (e.g. for plugins) |
* An asterisk denotes that a property is required.
Admin Options
To customize the appearance and behavior of the Collapsible Field in the Admin Panel, you can use the admin option:
The Collapsible Field inherits all of the default admin options from the base Field Admin Config, plus the following additional options:
Option | Description |
|---|---|
| Set the initial collapsed state |