Row Field
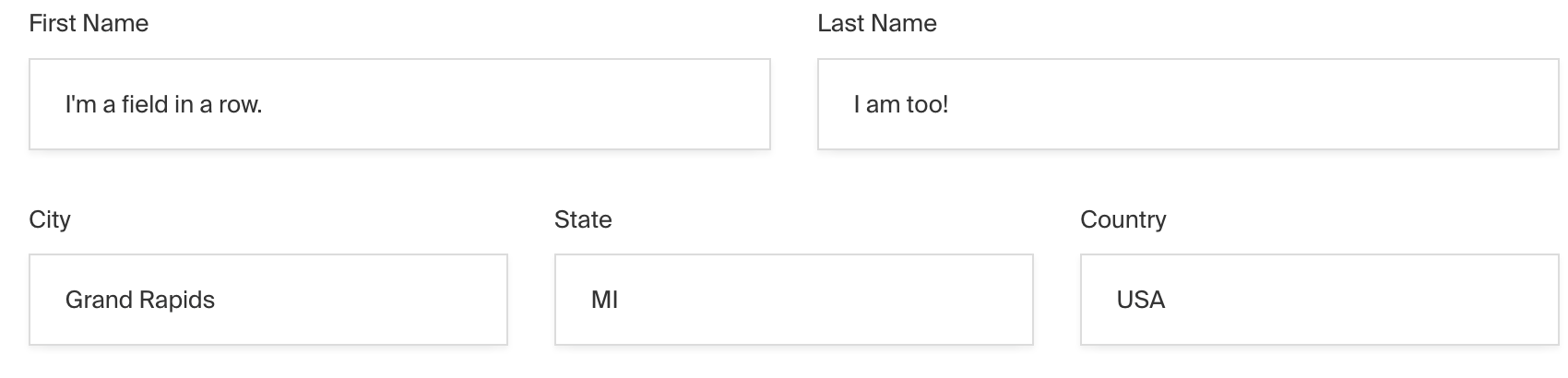
The Row Field is presentational-only and only affects the Admin Panel. By using it, you can arrange Fields next to each other horizontally.

To add a Row Field, set the type to row in your Field Config:
Config Options
Option | Description |
|---|---|
| Array of field types to nest within this Row. |
| Admin-specific configuration excluding |
| Extension point for adding custom data (e.g. for plugins) |
* An asterisk denotes that a property is required.