Uploads

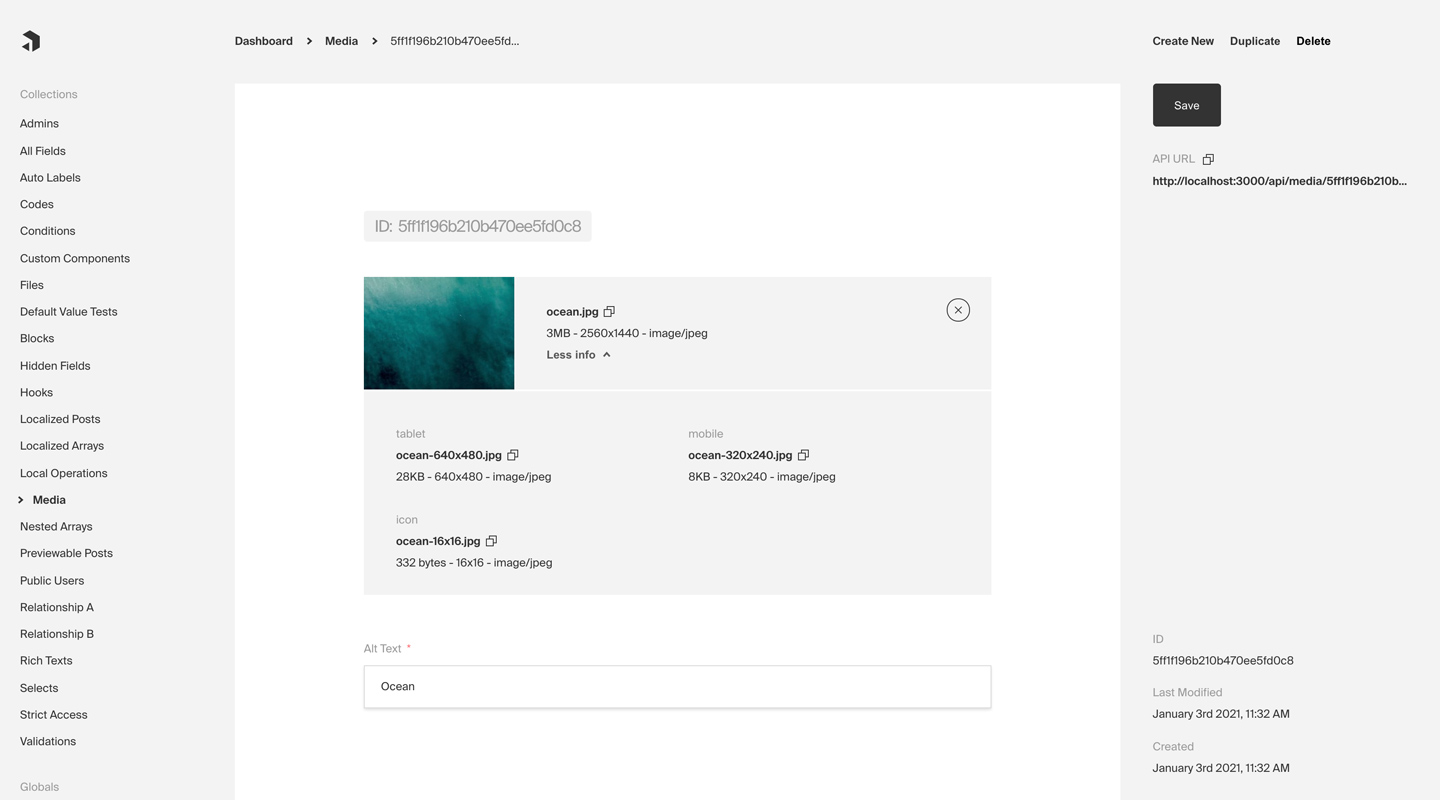
Admin panel screenshot depicting a Media Collection with Upload enabled
Here are some common use cases of Uploads:
- Creating a "Media Library" that contains images for use throughout your site or app
- Building a Gated Content library where users need to sign up to gain access to downloadable assets like ebook PDFs, whitepapers, etc.
- Storing publicly available, downloadable assets like software, ZIP files, MP4s, etc.
By simply enabling Upload functionality on a Collection, Payload will automatically transform your Collection into a robust file management / storage solution. The following modifications will be made:
filename,mimeType, andfilesizefields will be automatically added to your Collection. Optionally, if you passimageSizesto your Collection's Upload config, asizesarray will also be added containing auto-resized image sizes and filenames.- The Admin panel will modify its built-in
Listcomponent to show a thumbnail for each upload within the List View - The Admin panel will modify its
Editview(s) to add a new set of corresponding Upload UI which will allow for file upload - The
create,update, anddeleteCollection operations will be modified to support file upload, re-upload, and deletion
Enabling Uploads
Every Payload Collection can opt-in to supporting Uploads by specifying the upload property on the Collection's config to either true or to an object containing upload options.
Collection Upload Options
Option | Description |
------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| The URL path to use to access your uploads. Relative path like |
| The folder directory to use to store media in. Can be either an absolute path or relative to the directory that contains your config. |
| Set the way that the Admin panel will display thumbnails for this Collection. More |
| Set to |
| Completely disable uploading files to disk locally. More |
| Enable displaying preview of the uploaded file in Upload fields related to this Collection. Can be locally overridden by |
| Accepts existing headers and can filter/modify them. |
| Set to |
| An object with |
| Array of Express request handlers to execute before the built-in Payload static middleware executes. |
| If specified, image uploads will be automatically resized in accordance to these image sizes. More |
| Restrict mimeTypes in the file picker. Array of valid mimetypes or mimetype wildcards More |
| Set options for |
| An object passed to the the Sharp image library to resize the uploaded file. More |
| Mandate file data on creation, default is true. |
| If specified, appends metadata to the output image file. Accepts a boolean or a function that receives |
An asterisk denotes that a property above is required.
Example Upload collection:
Payload-wide Upload Options
Payload relies on the express-fileupload package to manage file uploads in Express. In addition to the Upload options specifiable on a Collection by Collection basis, you can also control the express-fileupload options by passing your base Payload config an upload property containing an object supportive of all express-fileupload properties which use Busboy under the hood. Click here for more documentation about what you can control.
A common example of what you might want to customize within Payload-wide Upload options would be to increase the allowed fileSize of uploads sent to Payload:
Image Sizes
If you specify an array of imageSizes to your upload config, Payload will automatically crop and resize your uploads to fit each of the sizes specified by your config.
The Payload Admin panel will also automatically display all available files, including width, height, and filesize, for each of your uploaded files.
Behind the scenes, Payload relies on sharp to perform its image resizing. You can specify additional options for sharp to use while resizing your images.
Accessing the resized images in hooks
All auto-resized images are exposed to be re-used in hooks and similar via an object that is bound to req.payloadUploadSizes.
The object will have keys for each size generated, and each key will be set equal to a buffer containing the file data.
Handling Image Enlargement
When an uploaded image is smaller than the defined image size, we have 3 options:
withoutEnlargement: undefined | false | true
1.undefined [default]: uploading images with smaller width AND height than the image size will return null
false: always enlarge images to the image sizetrue: if the image is smaller than the image size, return the original image
Custom file name per size
Each image size supports a generateImageName function that can be used to generate a custom file name for the resized image. This function receives the original file name, the resize name, the extension, height and width as arguments.
Crop and Focal Point Selector
This feature is only available for image file types.
Setting crop: false and focalPoint: false in your Upload config will be disable the respective selector in the Admin panel.
Image cropping occurs before any resizing, the resized images will therefore be generated from the cropped image (not the original image).
If no resizing options are specified (imageSizes or resizeOptions), the focal point selector will not be displayed.
Disabling Local Upload Storage
If you are using a plugin to send your files off to a third-party file storage host or CDN, like Amazon S3 or similar, you may not want to store your files locally at all. You can prevent Payload from writing files to disk by specifying disableLocalStorage: true on your collection's upload config.
Admin Thumbnails
You can specify how Payload retrieves admin thumbnails for your upload-enabled Collections. This property accepts two different configurations:
- A string equal to one of your provided image size names to use for the admin panel's thumbnail (seen in the example Media collection above)
- A function that takes the document's data and sends back a full URL to load the thumbnail. For example, to dynamically set an admin thumbnail URL, you could write a function that returns a string pointing to a different file source:
Example custom Admin thumbnail:
MimeTypes
Specifying the mimeTypes property can restrict what files are allowed from the user's file picker. This accepts an array of strings, which can be any valid mimetype or mimetype wildcards
Some example values are: image/*, audio/*, video/*, image/png, application/pdf
Example mimeTypes usage:
Uploading Files
To upload a file, use your collection's create endpoint. Send it all the data that your Collection requires, as well as a file key containing the file that you'd like to upload.
Send your request as a multipart/form-data request, using FormData if possible.
Here is a walkthrough detailing how to upload files as multipart/form-data using React.
Access Control
All files that are uploaded to each Collection automatically support the read Access Control function from the Collection itself. You can use this to control who should be allowed to see your uploads, and who should not.