Authentication Overview
Authentication is a critical part of any application. Payload provides a secure, portable way to manage user accounts out of the box. Payload Authentication is designed to be used in both the Admin Panel, as well as your own external applications, completely eliminating the need for paid, third-party platforms and services.
Here are some common use cases of Authentication in your own applications:
- Customer accounts for an e-commerce app
- User accounts for a SaaS product
- P2P apps or social sites where users need to log in and manage their profiles
- Online games where players need to track their progress over time
When Authentication is enabled on a Collection, Payload injects all necessary functionality to support the entire user flow. This includes all auth-related operations like account creation, logging in and out, and resetting passwords, all auth-related emails like email verification and password reset, as well as any necessary UI to manage users from the Admin Panel.
To enable Authentication on a Collection, use the auth property in the Collection Config:

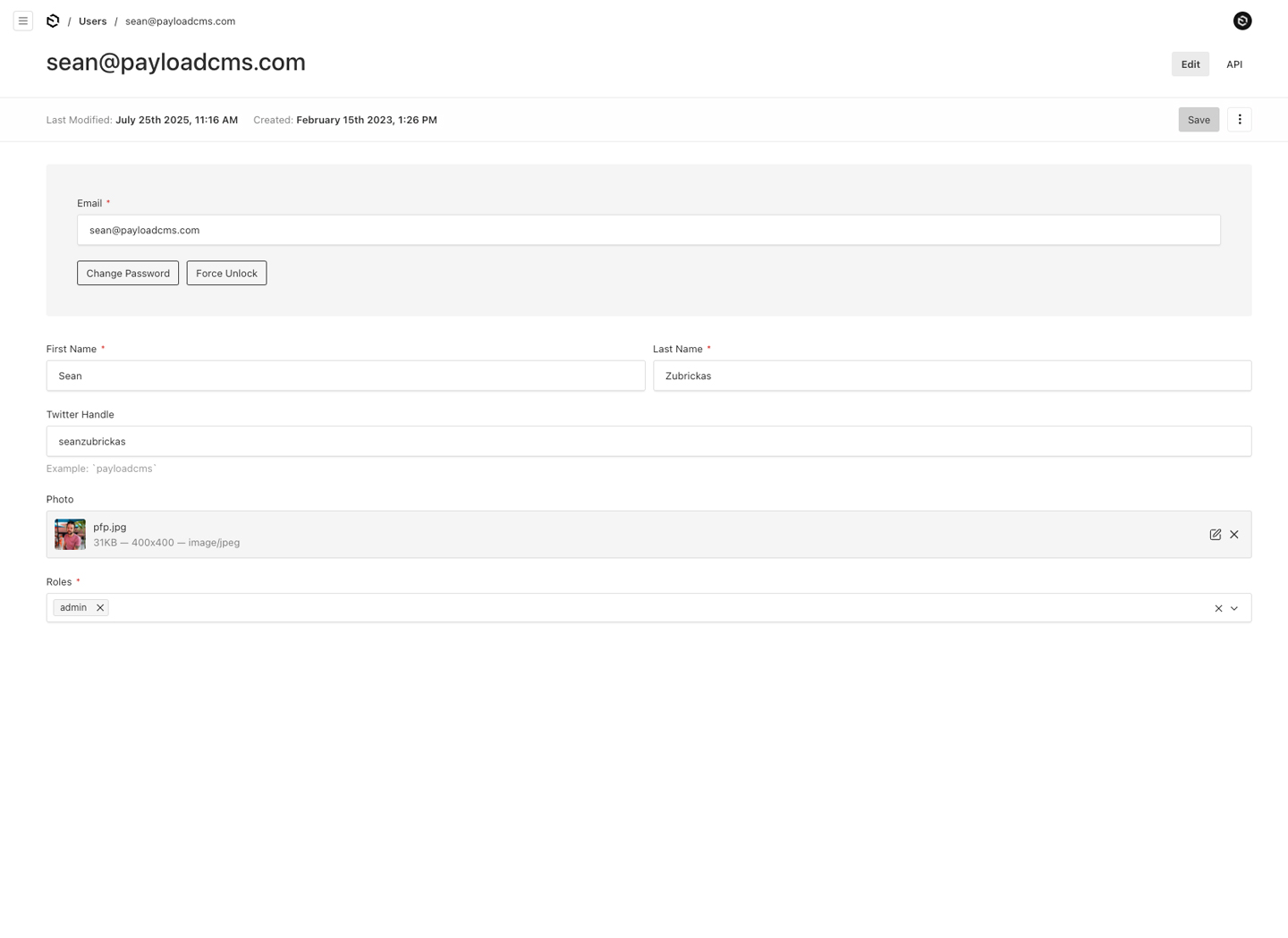
Admin Panel screenshot depicting an Admins Collection with Auth enabled
Config Options
Any Collection can opt-in to supporting Authentication. Once enabled, each Document that is created within the Collection can be thought of as a "user". This enables a complete authentication workflow on your Collection, such as logging in and out, resetting their password, and more.
To enable Authentication on a Collection, use the auth property in the Collection Config:
The following options are available:
Option | Description |
|---|---|
| Set cookie options, including |
| How many levels deep a |
| Advanced - disable Payload's built-in local auth strategy. Only use this property if you have replaced Payload's auth mechanisms with your own. |
| Customize the way that the |
| Set the time (in milliseconds) that a user should be locked out if they fail authentication more times than |
| Ability to allow users to login with username/password. More |
| Only allow a user to attempt logging in X amount of times. Automatically locks out a user from authenticating if this limit is passed. Set to |
| Set to true if you want to remove the token from the returned authentication API responses such as login or refresh. |
| Advanced - an array of custom authentication strategies to extend this collection's authentication with. More details. |
| How long (in seconds) to keep the user logged in. JWTs and HTTP-only cookies will both expire at the same time. |
| Payload Authentication provides for API keys to be set on each user within an Authentication-enabled Collection. More details. |
| True by default. Set to |
| Set to |
Login With Username
You can allow users to login with their username instead of their email address by setting the loginWithUsername property to true.
Example:
Or, you can pass an object with additional options:
allowEmailLogin
If set to true, users can log in with either their username or email address. If set to false, users can only log in with their username.
requireEmail
If set to true, an email address is required when creating a new user. If set to false, email is not required upon creation.
Auto-Login
For testing and demo purposes you may want to skip forcing the user to login in order to access your application. Typically, all users should be required to login, however, you can speed up local development time by enabling auto-login.
To enable auto-login, set the autoLogin property in the Payload Config:
The following options are available:
Option | Description |
|---|---|
| The username of the user to login as |
| The email address of the user to login as |
| The password of the user to login as. This is only needed if |
| If set to true, the login credentials will be prefilled but the user will still need to click the login button. |
Auto-Refresh
Turning this property on will allow users to stay logged in indefinitely while their browser is open and on the admin panel, by automatically refreshing their authentication token before it expires.
To enable auto-refresh for user tokens, set autoRefresh: true in the Payload Config to:
Operations
All auth-related operations are available via Payload's REST, Local, and GraphQL APIs. These operations are automatically added to your Collection when you enable Authentication. More details.
Strategies
Out of the box Payload ships with three powerful Authentication strategies:
Each of these strategies can work together or independently. You can also create your own custom strategies to fit your specific needs. More details.
HTTP-Only Cookies
HTTP-only cookies are a highly secure method of storing identifiable data on a user's device so that Payload can automatically recognize a returning user until their cookie expires. They are totally protected from common XSS attacks and cannot be read by JavaScript in the browser, unlike JWT's. More details.
JSON Web Tokens
JWT (JSON Web Tokens) can also be utilized to perform authentication. Tokens are generated on login, refresh and me operations and can be attached to future requests to authenticate users. More details.
API Keys
API Keys can be enabled on auth collections. These are particularly useful when you want to authenticate against Payload from a third party service. More details.
Custom Strategies
There are cases where these may not be enough for your application. Payload is extendable by design so you can wire up your own strategy when you need to. More details.
Access Control
Default auth fields including email, username, and password can be overridden by defining a custom field with the same name in your collection config. This allows you to customize the field — including access control — while preserving the underlying auth functionality. For example, you might want to restrict the email field from being updated once it is created, or only allow it to be read by certain user roles. You can achieve this by redefining the field and setting access rules accordingly.
Here's an example of how to restrict access to default auth fields:
Note:
- Access functions will apply across the application — I.e. if
readaccess is disabled onemail, it will not appear in the Admin panel UI or API. - Restricting
readon theemailorusernamedisables the Unlock action in the Admin panel as this function requires access to a user-identifying field. - When overriding the
passwordfield, you may need to includehidden: trueto prevent duplicate fields being displayed in the Admin panel.