Radio Group Field
The Radio Field allows for the selection of one value from a predefined set of possible values and presents a radio group-style set of inputs to the Admin Panel.

To add a Radio Field, set the type to radio in your Field Config:
Config Options
Option | Description |
|---|---|
| To be used as the property name when stored and retrieved from the database. More details. |
| Array of options to allow the field to store. Can either be an array of strings, or an array of objects containing a |
| Text used as a field label in the Admin Panel or an object with keys for each language. |
| Provide a custom validation function that will be executed on both the Admin Panel and the backend. More details. |
| Build an index for this field to produce faster queries. Set this field to |
| If this field is top-level and nested in a config supporting Authentication, include its data in the user JWT. |
| Provide Field Hooks to control logic for this field. More details. |
| Provide Field Access Control to denote what users can see and do with this field's data. More details. |
| Restrict this field's visibility from all APIs entirely. Will still be saved to the database, but will not appear in any API or the Admin Panel. |
| Provide data to be used for this field's default value. The default value must exist within provided values in |
| Enable localization for this field. Requires localization to be enabled in the Base config. |
| Require this field to have a value. |
| Admin-specific configuration. More details. |
| Extension point for adding custom data (e.g. for plugins) |
| Custom enum name for this field when using SQL Database Adapter (Postgres). Auto-generated from name if not defined. |
| Create a top level, reusable Typescript interface & GraphQL type. |
| Override field type generation with providing a JSON schema |
| Provide |
* An asterisk denotes that a property is required.
Admin Options
To customize the appearance and behavior of the Radio Field in the Admin Panel, you can use the admin option:
The Radio Field inherits all of the default admin options from the base Field Admin Config, plus the following additional options:
Property | Description |
|---|---|
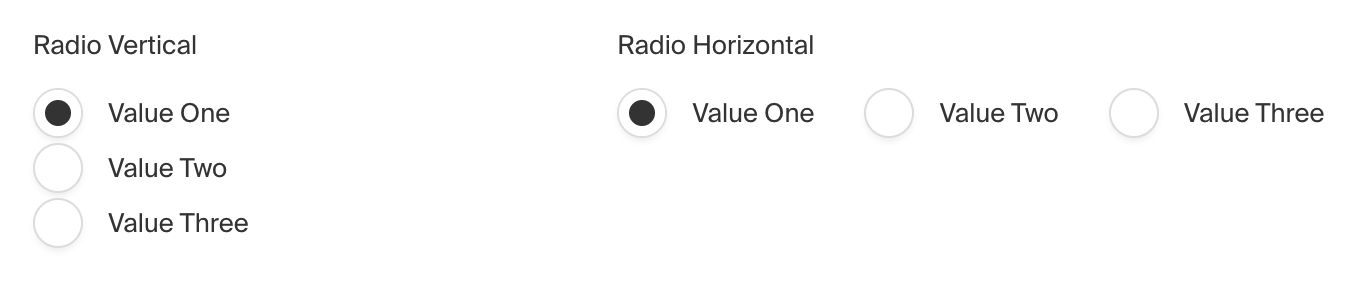
| Allows for the radio group to be styled as a horizontally or vertically distributed list. The default value is |