Simplify your stack and build anything. Or everything.
Build tomorrow’s web with a modern solution you truly own.
Code-based nature means you can build on top of it to power anything.
It’s time to take back your content infrastructure.
Array Field

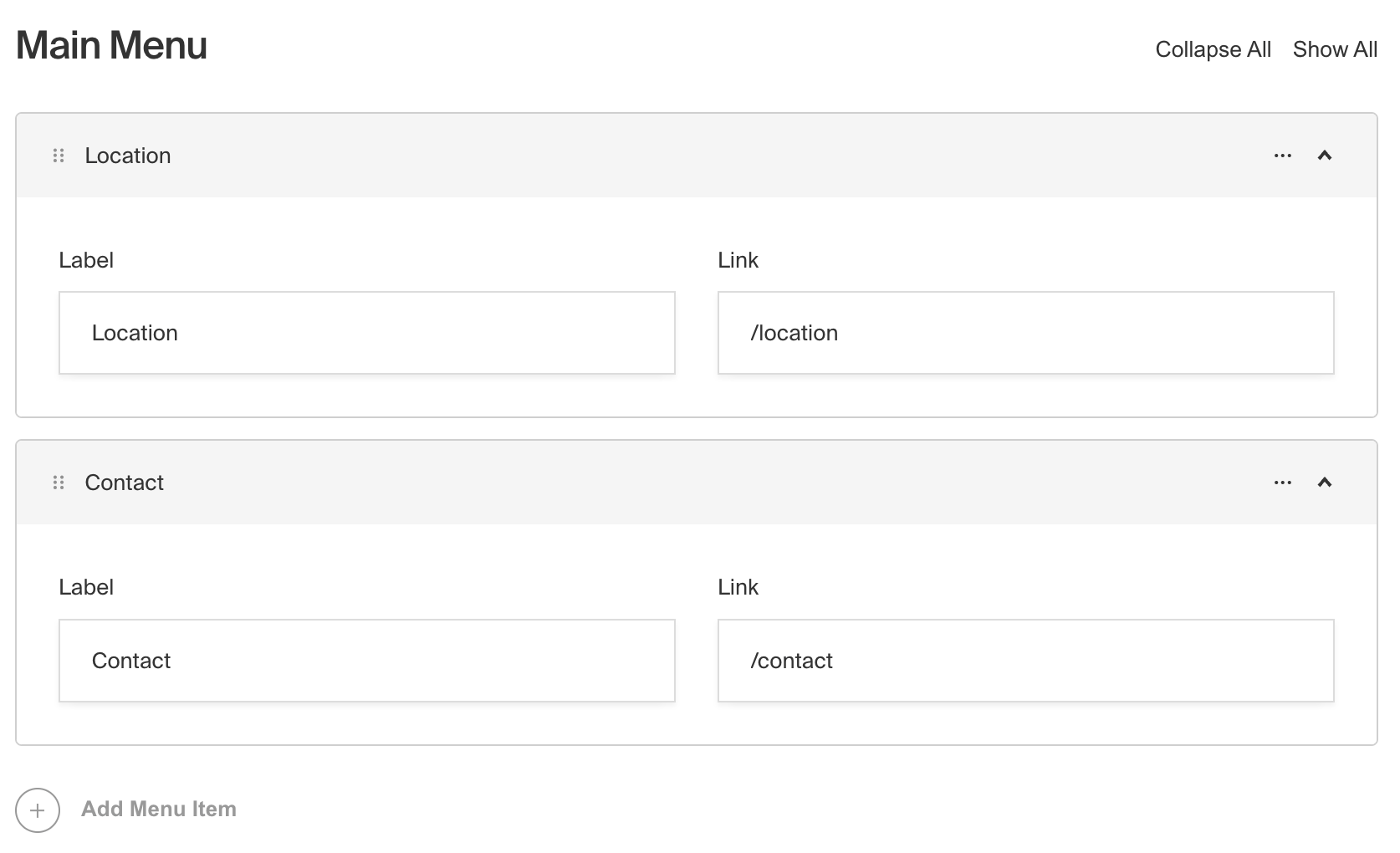
Admin panel screenshot of an Array field with two Rows
Example uses:
- A "slider" with an image (upload field) and a caption (text field)
- Navigational structures where editors can specify nav items containing pages (relationship field), an "open in new tab" checkbox field
- Event agenda "timeslots" where you need to specify start & end time (date field), label (text field), and Learn More page relationship
Config
| Option | Description |
|---|---|
name * | To be used as the property name when stored and retrieved from the database. More |
label | Text used as the heading in the Admin panel or an object with keys for each language. Auto-generated from name if not defined. |
fields * | Array of field types to correspond to each row of the Array. |
validate | Provide a custom validation function that will be executed on both the Admin panel and the backend. More |
minRows | A number for the fewest allowed items during validation when a value is present. |
maxRows | A number for the most allowed items during validation when a value is present. |
saveToJWT | If this field is top-level and nested in a config supporting Authentication, include its data in the user JWT. |
hooks | Provide field-based hooks to control logic for this field. More |
access | Provide field-based access control to denote what users can see and do with this field's data. More |
hidden | Restrict this field's visibility from all APIs entirely. Will still be saved to the database, but will not appear in any API or the Admin panel. |
defaultValue | Provide an array of row data to be used for this field's default value. More |
localized | Enable localization for this field. Requires localization to be enabled in the Base config. If enabled, a separate, localized set of all data within this Array will be kept, so there is no need to specify each nested field as localized. |
required | Require this field to have a value. |
labels | Customize the row labels appearing in the Admin dashboard. |
admin | Admin-specific configuration. See below for more detail. |
custom | Extension point for adding custom data (e.g. for plugins) |
interfaceName | Create a top level, reusable Typescript interface & GraphQL type. |
dbName | Custom table name for the field when using SQL database adapter (Postgres). Auto-generated from name if not defined. |
* An asterisk denotes that a property is required.
Admin Config
In addition to the default field admin config, you can adjust the following properties:
| Option | Description |
|---|---|
initCollapsed | Set the initial collapsed state |
isSortable | Disable array order sorting by setting this value to false |
components.RowLabel | Function or React component to be rendered as the label on the array row. Receives ({ data, index, path }) as args |
Example
collections/ExampleCollection.ts
1
import { CollectionConfig } from 'payload/types'
2
import { RowLabelArgs } from 'payload/dist/admin/components/forms/RowLabel/types'
3
4
export const ExampleCollection: CollectionConfig = {
5
slug: 'example-collection',
6
fields: [
7
{
8
name: 'slider', // required
9
type: 'array', // required
10
label: 'Image Slider',
11
minRows: 2,
12
maxRows: 10,
13
interfaceName: 'CardSlider', // optional
14
labels: {
15
singular: 'Slide',
16
plural: 'Slides',
17
},
18
fields: [
19
// required
20
{
21
name: 'title',
22
type: 'text',
23
},
24
{
25
name: 'image',
26
type: 'upload',
27
relationTo: 'media',
28
required: true,
29
},
30
{
31
name: 'caption',
32
type: 'text',
33
},
34
],
35
admin: {
36
components: {
37
RowLabel: ({ data, index }: RowLabelArgs) => {
38
return data?.title || `Slide ${String(index).padStart(2, '0')}`
39
},
40
},
41
},
42
},
43
],
44
}
Next